Ero sivun ”Nettisivun tekeminen NVU:lla” versioiden välillä
(Siirto linuxkouluun.fi:stä) |
Ei muokkausyhteenvetoa |
||
| Rivi 1: | Rivi 1: | ||
[[NVU]] on monipuolinen ja helppokäyttöinen verkkosivustojen tekemiseen tarkoitettu ohjelmisto. Tässä ohjeessa tutustutaan ohjelman perustoimintoihin tekemällä yksinkertainen esimerkkisivu. | |||
== Johdanto == | == Johdanto == | ||
| Rivi 7: | Rivi 7: | ||
== Alkutoimet == | == Alkutoimet == | ||
[[Kuva:]] | [[Kuva:1-nvuperusohje-nvu perusikkuna.png]] | ||
Tyhjä NVU-ikkuna | Tyhjä NVU-ikkuna | ||
| Rivi 16: | Rivi 16: | ||
== Tekstin lisääminen == | == Tekstin lisääminen == | ||
Varsinaisen sivun tekemisen aloitamme lisäämällä sivuille muutaman kappaleen tekstiä. Mallisivulle on generoitu Lorum Ipsum generaattorilla viisi kappaletta tekstiä, jonka muokattu versio löytyy tiedostosta [http://materiaali.linuxkouluun.fi/malli_teksti.txt malli_teksti.txt]. Mikäli ohjelman käyttöä halutaan | Varsinaisen sivun tekemisen aloitamme lisäämällä sivuille muutaman kappaleen tekstiä. Mallisivulle on generoitu Lorum Ipsum generaattorilla viisi kappaletta tekstiä, jonka muokattu versio löytyy tiedostosta [http://materiaali.linuxkouluun.fi/malli_teksti.txt malli_teksti.txt]. Mikäli ohjelman käyttöä halutaan harjoitella esimerkin mukaisesti on suositeltavaa käyttää valmista tekstiä, mutta vaihtoehtoisesti voidaan käyttää myös jotain muuta valmista tekstiä. | ||
* Avaa malliteksti [http://materiaali.linuxkouluun.fi/malli_teksti.txt malli_teksti.txt] esimerkiksi napsauttamalla linkkiä tai avaamalla se erilliseen tekstieditoriin | * Avaa malliteksti [http://materiaali.linuxkouluun.fi/malli_teksti.txt malli_teksti.txt] esimerkiksi napsauttamalla linkkiä tai avaamalla se erilliseen tekstieditoriin | ||
| Rivi 27: | Rivi 27: | ||
=== Tyylien merkkaaminen === | === Tyylien merkkaaminen === | ||
Tyylin asettaminen | Tyylin asettaminen | ||
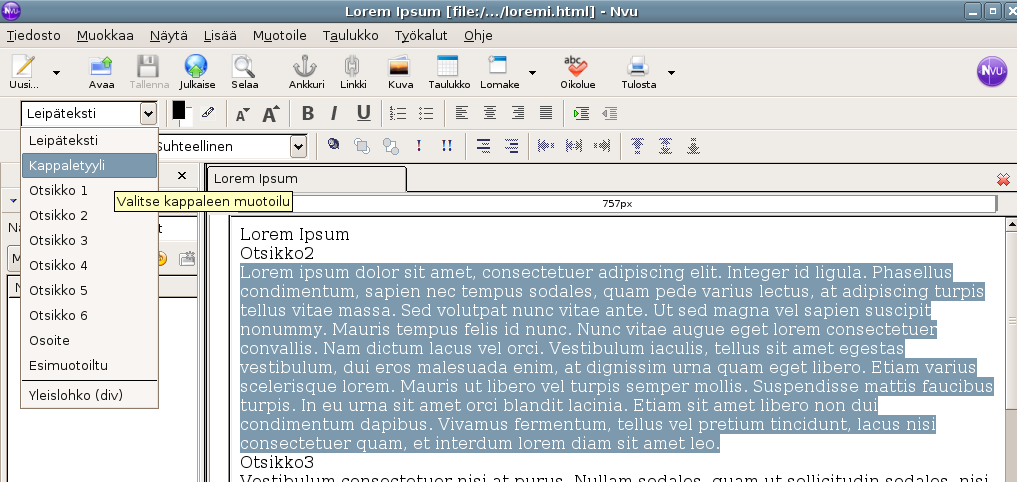
Seuraavaksi merkataan tekstiin tyylit eri otsikoille ja kappaleille. Jos käyttämäsi teksti on muualta kuin esimerkkitiedostosta, lisää sekaan muutamia otsikoita ja alaotsikoita. Maalaa ensimmäinen varsinainen tekstikappale otsikoiden jälkeen ja valitse tälle tyylivalikosta tyyliksi ''Kappaletyyli''. Toista tämä kaikille muillekin tekstikappaleille, niin että kaikki kappaleet on merkitty oikealla tyylillä. | Seuraavaksi merkataan tekstiin tyylit eri otsikoille ja kappaleille. Jos käyttämäsi teksti on muualta kuin esimerkkitiedostosta, lisää sekaan muutamia otsikoita ja alaotsikoita. Maalaa ensimmäinen varsinainen tekstikappale otsikoiden jälkeen ja valitse tälle tyylivalikosta tyyliksi ''Kappaletyyli''. | ||
[[Kuva:2-nvuperusohje-nvu aseta kappaletyyli.png]] | |||
Toista tämä kaikille muillekin tekstikappaleille, niin että kaikki kappaleet on merkitty oikealla tyylillä. | |||
Seuraavaksi merkitään otsikot niiden omilla tyyleillä. | Seuraavaksi merkitään otsikot niiden omilla tyyleillä. | ||
| Rivi 37: | Rivi 39: | ||
* Mustaa pääotsikko “''Lorem Ipsum''” | * Mustaa pääotsikko “''Lorem Ipsum''” | ||
Pääotsikon merkkaminen | Pääotsikon merkkaminen | ||
* Valitse sille tyyliksi ''Otsikko 1'' | * Valitse sille tyyliksi ''Otsikko 1'' | ||
[[Kuva:3-nvuperusohje-nvu aseta otsikkotyyli.png]] | |||
* Seuraavaksi merkitse kaikki toisen tason otsikot tyylillä ''Otsikko 2''. | * Seuraavaksi merkitse kaikki toisen tason otsikot tyylillä ''Otsikko 2''. | ||
* Lopuksi merkitse kolmannen tason otsikot tyylillä ''Otsikko 3''. | * Lopuksi merkitse kolmannen tason otsikot tyylillä ''Otsikko 3''. | ||
| Rivi 47: | Rivi 49: | ||
Nyt sivun kappaleet on merkitty onnistuneesti ja työtilan tulisi näyttää suunnilleen seuraavalta. | Nyt sivun kappaleet on merkitty onnistuneesti ja työtilan tulisi näyttää suunnilleen seuraavalta. | ||
[[Kuva:]] | [[Kuva:4-nvuperusohje-tyylit valmiina.png]] | ||
== Kuvan lisääminen == | == Kuvan lisääminen == | ||
| Rivi 57: | Rivi 58: | ||
* Siirrä kursori tälle tyhjälle riville. | * Siirrä kursori tälle tyhjälle riville. | ||
[[Kuva:]] | [[Kuva:6-nvu-perusohje-lisaa tyhja rivi.png]] | ||
* Napsauta ylätyökalupalkin ''Kuva''-painiketta. | * Napsauta ylätyökalupalkin ''Kuva''-painiketta. | ||
[[Kuva:]] | [[Kuva:5-nvu-perusohje-lisaa kuva.png]] | ||
* Hae lisättävä kuva ja kirjoita sille kuvaus kohtaan vaihtoehtoinen teksti. | * Hae lisättävä kuva ja kirjoita sille kuvaus kohtaan vaihtoehtoinen teksti. | ||
[[Kuva:]] | [[Kuva:7-nvu-perusohje-lisaa kuva valikko.png]] | ||
* Napsauta ''OK'' ja kuva lisätään haluttuun kohtaan. | * Napsauta ''OK'' ja kuva lisätään haluttuun kohtaan. | ||
| Rivi 74: | Rivi 75: | ||
* Siirry aivan sivun loppuun ja tee sinne yksi tyhjä rivi taulukon sijoittamista varten. | * Siirry aivan sivun loppuun ja tee sinne yksi tyhjä rivi taulukon sijoittamista varten. | ||
* Valitse työkaluriviltä ''Taulukko''. | * Valitse työkaluriviltä ''Taulukko''. | ||
* Aseta hiirellä taulukon kooksi ''3x 4'' ja lukitse koko napsauttamalla. | * Aseta hiirellä taulukon kooksi ''3x 4'' ja lukitse koko napsauttamalla. | ||
[[Kuva:]] | [[Kuva:8-nvu-perusohje-lisaa taulukko.png]] | ||
* Napsauta ''OK''. | * Napsauta ''OK''. | ||
| Rivi 85: | Rivi 83: | ||
Nyt taulukko lisätään sivun loppuun ja sen solut voidaan täyttää valitsemalla solu hiirellä ja lisäämällä siihen tarkoitettu informaatio. | Nyt taulukko lisätään sivun loppuun ja sen solut voidaan täyttää valitsemalla solu hiirellä ja lisäämällä siihen tarkoitettu informaatio. | ||
[[Kuva:]] | [[Kuva:9-nvu-perusohje-lisaa taulukko sisalto.png]] | ||
== Linkin tekeminen == | == Linkin tekeminen == | ||
| Rivi 96: | Rivi 94: | ||
* Valitse työkalupalkista ''Linkki''-painike. | * Valitse työkalupalkista ''Linkki''-painike. | ||
[[Kuva:]] | [[Kuva:10-nvu-perusohje-lisaa linkki.png]] | ||
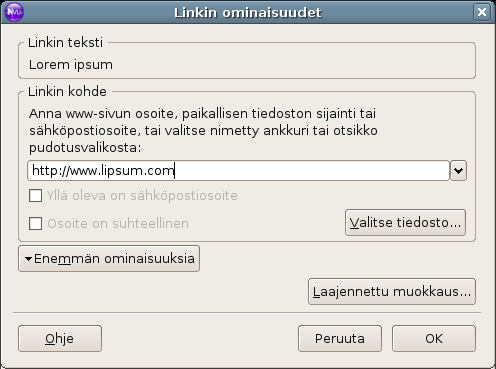
* Kirjoita avautuneen ikkunan tekstikenttään osoite johon linkki osoittaa. Malliesimerkissä tämä on http://www.lipsum.com. | * Kirjoita avautuneen ikkunan tekstikenttään osoite johon linkki osoittaa. Malliesimerkissä tämä on http://www.lipsum.com. | ||
[[Kuva:]] | [[Kuva:11-nvu-perusohje-lisaa linkki valikko.png]] | ||
* Napsauta ''OK''. | * Napsauta ''OK''. | ||
| Rivi 106: | Rivi 104: | ||
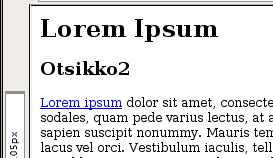
Nyt linkin pitäisi näkyä seuraavanlaisena. | Nyt linkin pitäisi näkyä seuraavanlaisena. | ||
[[Kuva:]] | [[Kuva:12-nvu-perusohje-lisaa linkki valmis.png]] | ||
=== Linkki kuvaan === | === Linkki kuvaan === | ||
| Rivi 114: | Rivi 112: | ||
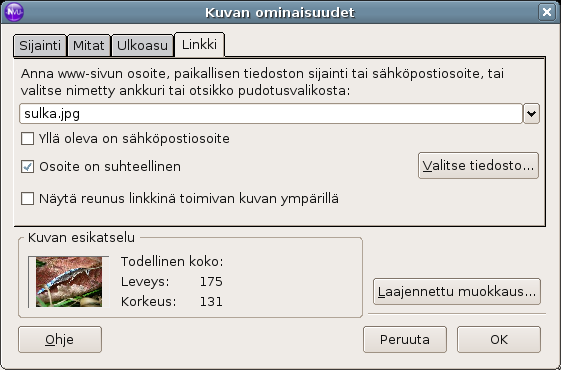
* Valitse tiedostoista kohde johon kuvasta painamalla siirrytään. Mallisivussa linkki osoittaa saman kuvan suurempaan versioon. | * Valitse tiedostoista kohde johon kuvasta painamalla siirrytään. Mallisivussa linkki osoittaa saman kuvan suurempaan versioon. | ||
[[Kuva:]] | [[Kuva:13-nvu-perusohje-lisaa kuvalinkki.png]] | ||
* Napsauta ''OK''. | * Napsauta ''OK''. | ||
Versio 1. syyskuuta 2009 kello 11.36
NVU on monipuolinen ja helppokäyttöinen verkkosivustojen tekemiseen tarkoitettu ohjelmisto. Tässä ohjeessa tutustutaan ohjelman perustoimintoihin tekemällä yksinkertainen esimerkkisivu.
Johdanto
NVU on ilmainen ja helppokäyttöinen avoimeen lähdekoodiin perustuva www-kehitysympäristö. NVU:n avulla on mahdollista tehdä näyttäviä internet-sivustoja ilman suurta teknistä tietämystä ja ominaisuuksiltaan se muistuttaa paljon esimerkiksi Frontpage ja Dreamweaver ohjelmistoja. Tämän ohjeen tarkoituksena on tutustuttaa käyttäjä NVU-sivustoeditoriin ja sen perusominaisuuksiin. Ohjeen käyttäjältä edellytetään kokemusta peruskäyttöliittymien käytöstä ja erityisesti tyyliajattelun sisäistämisestä. Tyyleistä voi lukea lisää esimerkiksi OpenOffice.org Writerin tyyliohjeesta.
Huom! NVU:n kehitystyö on pysähtynyt ja sitä on jatkettu Kompozer nimisenä projektina. Kompozerissa on kuitenkin havaittu toiminnan epävakautta ja lisäksi myös sen kehitystyö on sittemmin keskeytynyt joten Linuxkouluun.fi -ohjeet keskittyvät edelleen NVU:hun. Ohjeita voidaan kuitenkin hyödyntää suurimmaksi osaksi myös Kompozeria käytettäessä.
Alkutoimet
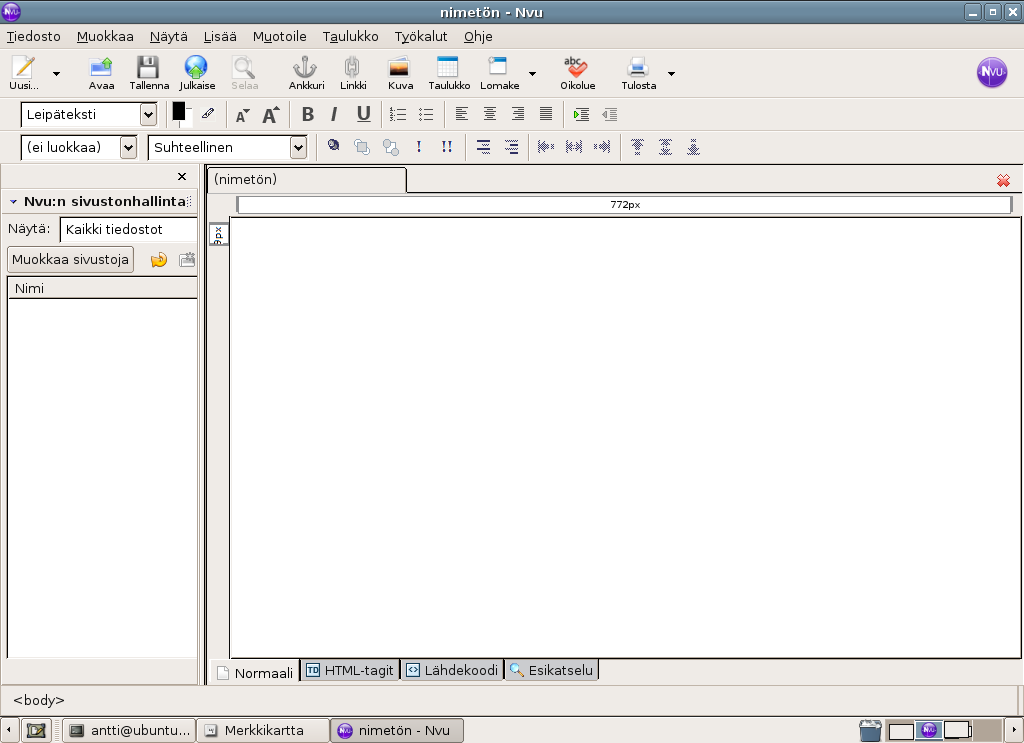
Tyhjä NVU-ikkuna
Internet-sivuja tehdessä kannattaa ensimmäisenä miettiä mitä sivuille ollaan laittamassa ja millä tavalla. Tässä ohjeessa perehdytään lähinnä sisällön lisäämiseen, ottamatta kantaa sivun ulkonäköön.
Aluksi kannattaa etsiä harjoitussivuille muutaman kappaleen pituinen teksti, sekä ainakin yksi kuva. Malliesimerkissä on käytetty http://www.lipsum.com sivulla generoitua tekstiä, sekä yhtä kuvaa joka löytyy ohjeen lopusta. Kun sivuille laitettava materiaali on tiedossa, voidaan käynnistää itse NVU-sovellus.
Tekstin lisääminen
Varsinaisen sivun tekemisen aloitamme lisäämällä sivuille muutaman kappaleen tekstiä. Mallisivulle on generoitu Lorum Ipsum generaattorilla viisi kappaletta tekstiä, jonka muokattu versio löytyy tiedostosta malli_teksti.txt. Mikäli ohjelman käyttöä halutaan harjoitella esimerkin mukaisesti on suositeltavaa käyttää valmista tekstiä, mutta vaihtoehtoisesti voidaan käyttää myös jotain muuta valmista tekstiä.
- Avaa malliteksti malli_teksti.txt esimerkiksi napsauttamalla linkkiä tai avaamalla se erilliseen tekstieditoriin
- Valitse teksti kokonaisuudessaan hiirellä tai painamalla näppäinyhdistelmää Ctrl + A
- Kopioi teksti leikepöydälle valitsemalla Muokkaa > Kopioi
- Siirry NVU:hun
- Liitä teksti työtilan tekstikenttään.
Nyt on luotu sivulle tuleva peruskappaleteksti.
Tyylien merkkaaminen
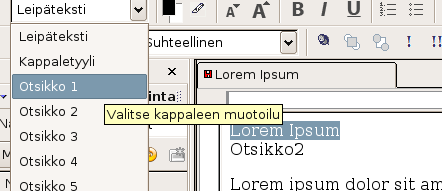
Tyylin asettaminen
Seuraavaksi merkataan tekstiin tyylit eri otsikoille ja kappaleille. Jos käyttämäsi teksti on muualta kuin esimerkkitiedostosta, lisää sekaan muutamia otsikoita ja alaotsikoita. Maalaa ensimmäinen varsinainen tekstikappale otsikoiden jälkeen ja valitse tälle tyylivalikosta tyyliksi Kappaletyyli.
 Toista tämä kaikille muillekin tekstikappaleille, niin että kaikki kappaleet on merkitty oikealla tyylillä.
Toista tämä kaikille muillekin tekstikappaleille, niin että kaikki kappaleet on merkitty oikealla tyylillä.
Seuraavaksi merkitään otsikot niiden omilla tyyleillä.
- Mustaa pääotsikko “Lorem Ipsum”
Pääotsikon merkkaminen
- Valitse sille tyyliksi Otsikko 1
- Seuraavaksi merkitse kaikki toisen tason otsikot tyylillä Otsikko 2.
- Lopuksi merkitse kolmannen tason otsikot tyylillä Otsikko 3.
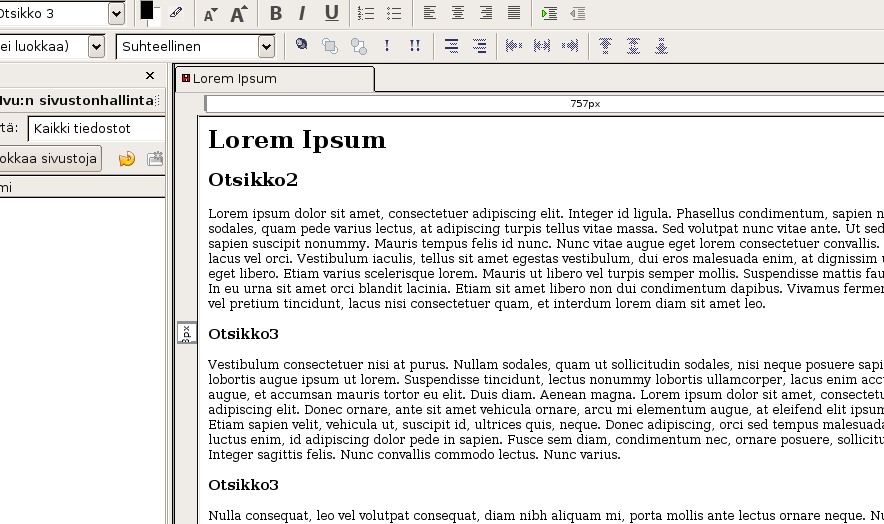
Nyt sivun kappaleet on merkitty onnistuneesti ja työtilan tulisi näyttää suunnilleen seuraavalta.
Kuvan lisääminen
Seuraavaksi lisäämme sivulle kuvan ensimmäisen kappaleotsikon jälkeen.
- Tee kuvalle tilaa lisäämällä Enter-näppäimellä yksi tyhjä rivi ensimmäisen tekstikappaleen jälkeen ja ennen ensimmäistä kolmannen tason otsikkoa.
- Siirrä kursori tälle tyhjälle riville.
- Napsauta ylätyökalupalkin Kuva-painiketta.
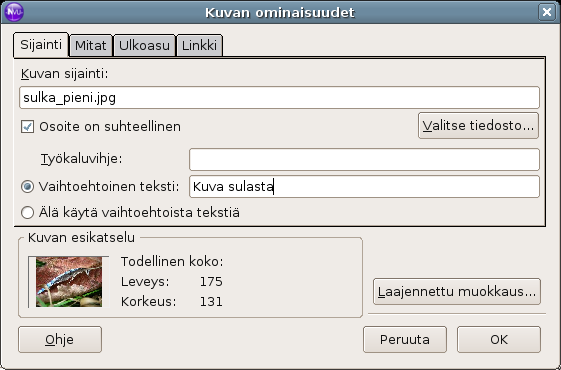
- Hae lisättävä kuva ja kirjoita sille kuvaus kohtaan vaihtoehtoinen teksti.
- Napsauta OK ja kuva lisätään haluttuun kohtaan.
Taulukon tekeminen
Seuraavaksi lisäämme taulukon tekstin loppuun.
- Siirry aivan sivun loppuun ja tee sinne yksi tyhjä rivi taulukon sijoittamista varten.
- Valitse työkaluriviltä Taulukko.
- Aseta hiirellä taulukon kooksi 3x 4 ja lukitse koko napsauttamalla.
- Napsauta OK.
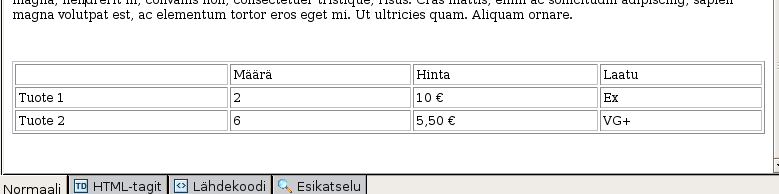
Nyt taulukko lisätään sivun loppuun ja sen solut voidaan täyttää valitsemalla solu hiirellä ja lisäämällä siihen tarkoitettu informaatio.
Linkin tekeminen
Viimeisenä lisäämme linkin sekä tekstiin, että kuvaan.
Linkki tekstiin
Lisätään tekstiin linkki osoittamaan Lorum Ipsum -generaattorin sivulle (http://www.lipsum.com).
- Valitse tekstistä mustaamalla sana, johon linkki lisätään. Malliesimerkissä on valittu ensimmäisen kappaleen kaksi ensimmäistä sanaa.
- Valitse työkalupalkista Linkki-painike.
- Kirjoita avautuneen ikkunan tekstikenttään osoite johon linkki osoittaa. Malliesimerkissä tämä on http://www.lipsum.com.
- Napsauta OK.
Nyt linkin pitäisi näkyä seuraavanlaisena.
Linkki kuvaan
- Napsauta hiirenkakkospainikkeella sivulle jo lisättyä kuvaa.
- Valitse Kuva > Ominaisuudet.
- Siirry linkki -välilehdelle.
- Valitse tiedostoista kohde johon kuvasta painamalla siirrytään. Mallisivussa linkki osoittaa saman kuvan suurempaan versioon.
- Napsauta OK.
Esimerkkimateriaalin lataaminen
Alhaalla olevista linkeistä voidaan ladata esimerkissä käytetty kuvat ja teksti. Tiedostot voidaan ladata samaan kansioon seuraavien vaiheiden mukaisesti.
- Napsauta alhaalla olevaa tiedostolinkkiä hiiren kakkospainikkeella (yleensä oikeapainike)
- Valitse avautuneesta valikosta "Tallenna kohde levylle"
- Valitse hakemisto mihin tiedosto tallennetaan
- Napsauta Tallenna